Using Map Image API in Azure

Earlier this year, we announced the launch of HERE location services for the Microsoft Azure Marketplace. Specifically, we released three Azure Resource Manager (ARM) templates to simplify the integration of our REST services as Azure functions within an Azure solution. The templates cover the following:
- Serverless Functions - Deploys HERE location services as Azure functions that can be invoked directly within any Azure applications and/or solutions.
- Web App Backends - Deploys HERE location services as Azure functions along with Azure Service Bus and Cosmos DB to optimize for web application backend.
- Real-Time Data Streams - Deploys HERE location services as Azure functions along with Event Hub and Cosmos DB to optimize for real-time streaming applications.
Scope and Requirements
Although our APIs can be used in multiple client types, our focus will be how to consume Azure Functions from HTML. The following are prerequisites for getting started:
- HTML experience ( help )
- JavaScript experience ( help )
- Microsoft Azure account ( https://azure.microsoft.com )
- HERE Developer account ( https://developer.here.com )
Deploying Serverless Functions
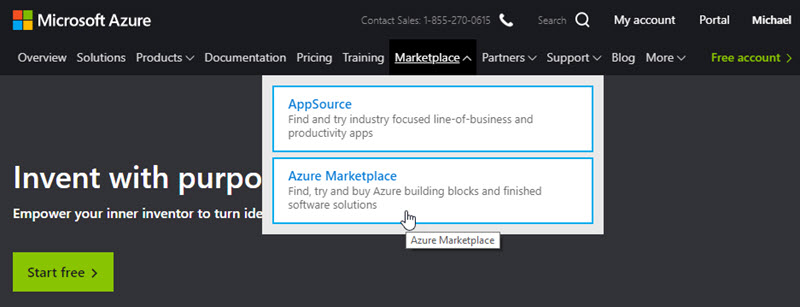
At azure.microsoft.com, select Azure Marketplace.

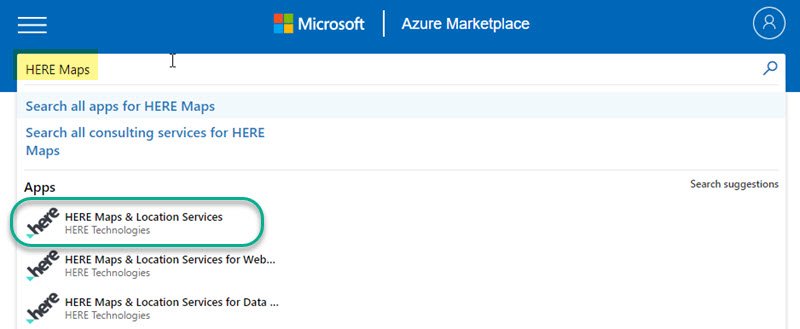
Search for "HERE Maps" and select HERE Maps & Location Services.

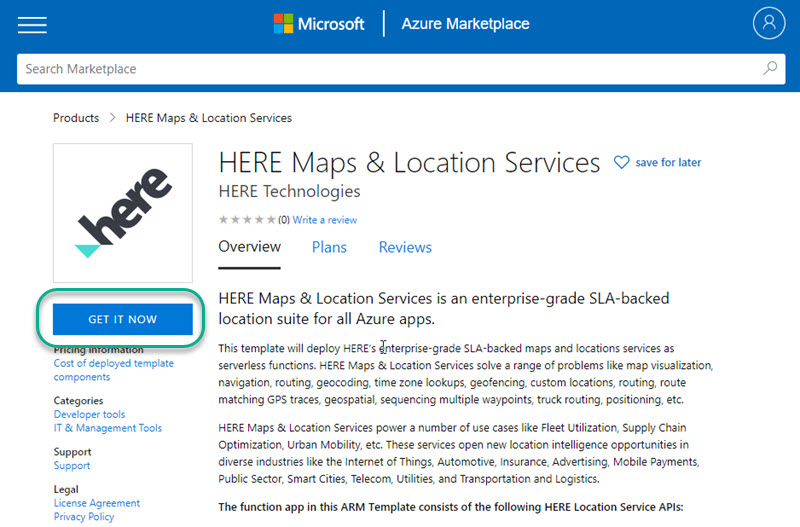
At the landing page for HERE Maps & Location Services, choose GET IT NOW.

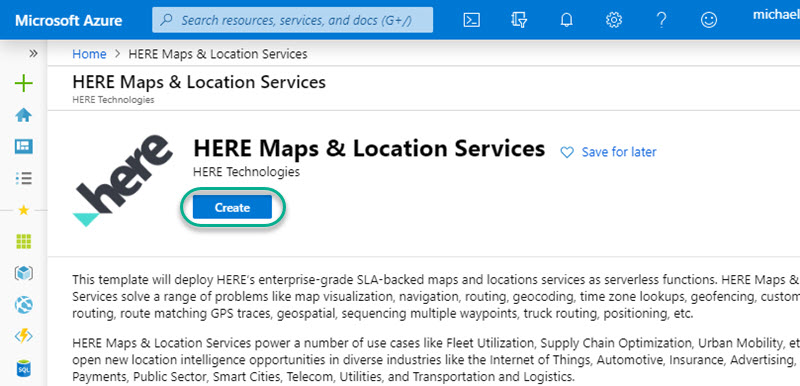
Follow prompts until you are at the landing page for HERE Maps & Location Services template within the Azure Portal, then select Create.

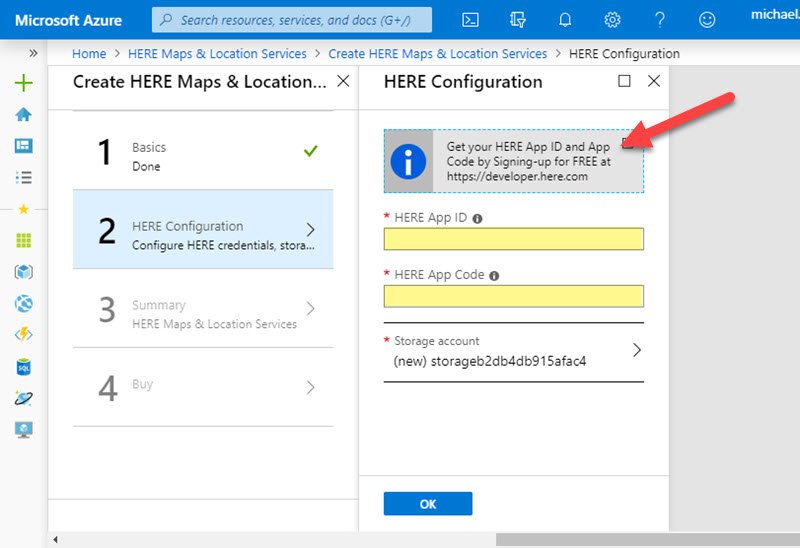
After choosing the basic configuration, you will be prompted to enter your HERE App ID and App Code.

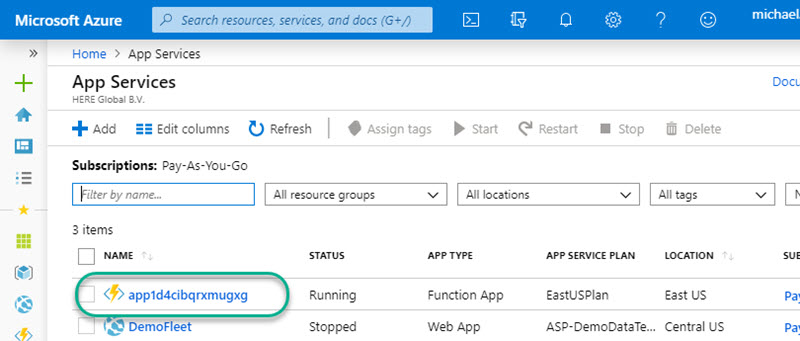
Once you have completed the process and deployed the template, navigate to App Services in the Azure Portal. Click on your recently created Function App, which will have its own unique identifier.

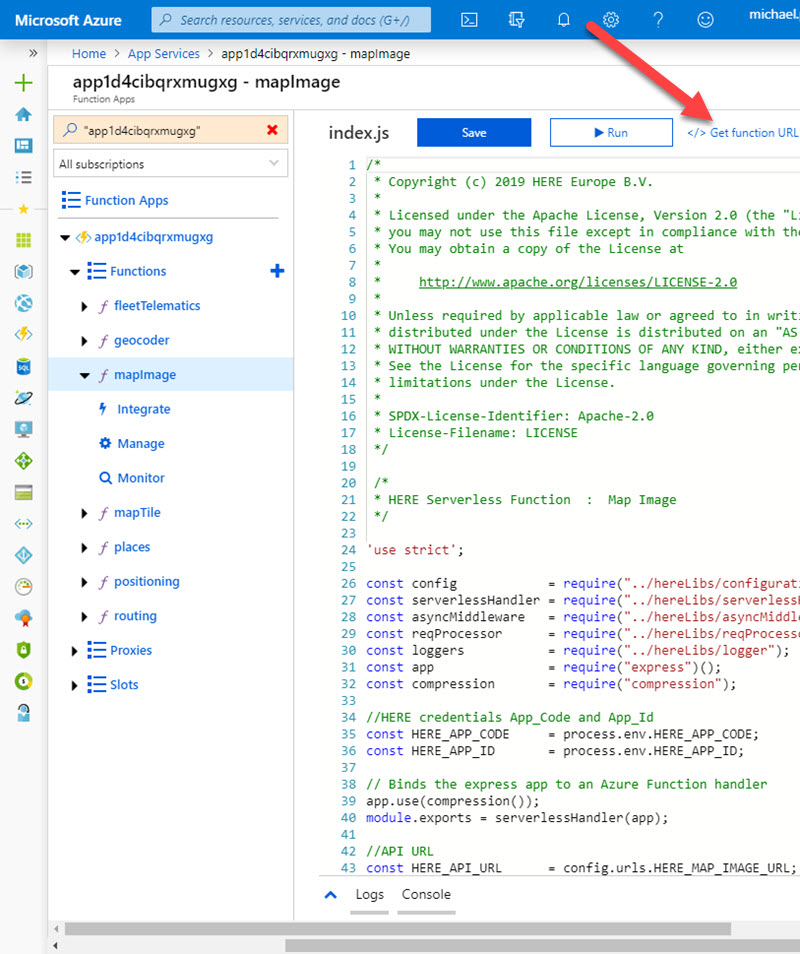
Within the function app, select the mapImage under the Functions, and then click on the
</> Get function URL.

Copy the URL and save it to a text file. You will use it in your HTML client page.
Consuming MapImage Function
Create an HTML page with the following content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<title>Azure - Map Image</title>
</head>
<body>
<h1>Map Images - Azure Functions</h1>
<img id="mapImageBase" src="https://your-azure-url-id.azurewebsites.net/api/map_image/mia/1.6/mapview?c=52.49422,13.37436&w=600&h=480&z=11&code=your-azure-function-code" />
<img id="mapImageMarkers" src="https://your-azure-url-id.azurewebsites.net/api/map_image/mia/1.6/mapview?poi=52.5%2C13.4%2C41.9%2C12.5%2C51.5%2C-0.1%2C48.9%2C2.3%2C40.4%2C-3.7&w=600&h=480&code=your-azure-function-code" />
<img id="mapImageProximity" src="https://your-azure-url-id.azurewebsites.net/api/map_image/mia/1.6/mapview?c=28.6071%2C77.2127&z=12&u=1500&w=600&h=480&code=your-azure-function-code" />
<img id="mapImageAddress" src="https://your-azure-url-id.azurewebsites.net/api/map_image/mia/1.6/mapview?co=britain&z=17&i=1&ci=London&s=downing%20street&n=10&w=600&h=480&code=your-azure-function-code" />
</body>
</html>
In the HTML, replace the your-azure-url-id and your-azure-function-code values in each <img> tag's src with what is in your copied URL. View the HTML in browser.

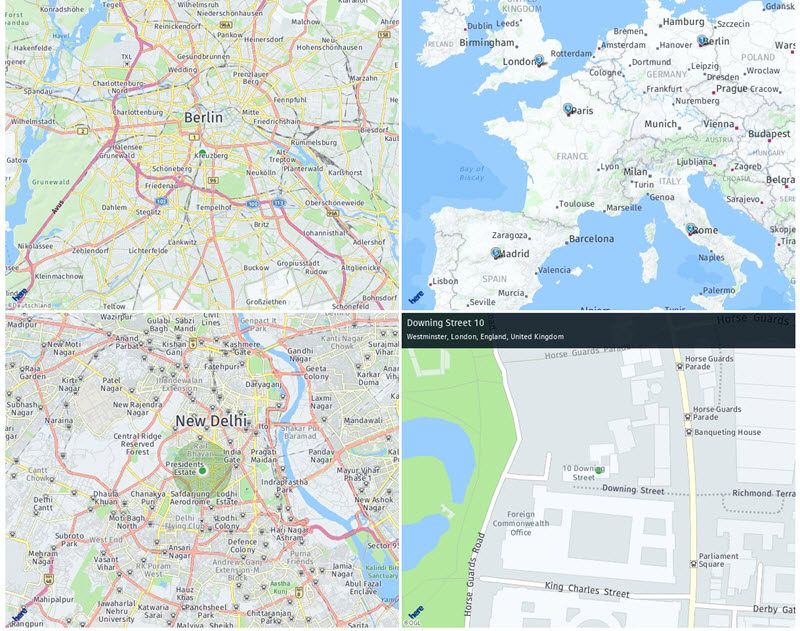
You should now see four images representing unique ways to use the map image API. For more commentary and additional uses, please watch our on-demand episode on this topic!
Summary
Developers can quickly utilize location services from HERE within Azure! To access the code files associated with this post, please visit our GitHub livestreams page for Azure Maps. For more information about HERE, please visit our developer portal at developer.here.com
Recently, we launched "Azure Connections", a new series on our Twitch channel. The focus of this series is to guide developers how to quickly adopt our Azure Marketplace integrations into coding solutions. Each episode features a core API. The first episode tackles map images, and this post navigates the steps to do the implementation. Join us next on October 2nd, 2019 for the second episode on Geocoding.
Have your say
Sign up for our newsletter
Why sign up:
- Latest offers and discounts
- Tailored content delivered weekly
- Exclusive events
- One click to unsubscribe